前端开发最爽的地方就在于,一个编辑器,一个浏览器就足矣走天下。
编辑器——VSCode
前端开发利器,超级好用的编辑器,对于大前端来说更是不可多得。由微软出品,跨平台支持,颜值高,易上手,丰富的插件支持。下面推荐几个前端常用插件。
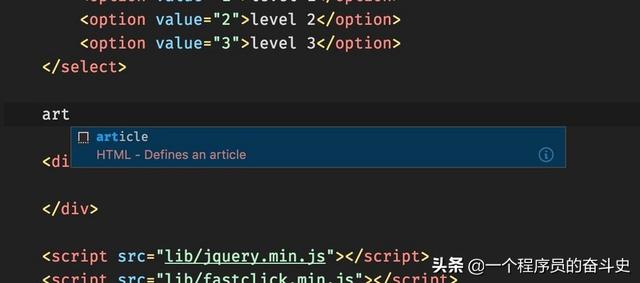
HTML Snippets:及初级又实用的HTML代码智能提示,对经常手误的小伙伴简直不能太友好。

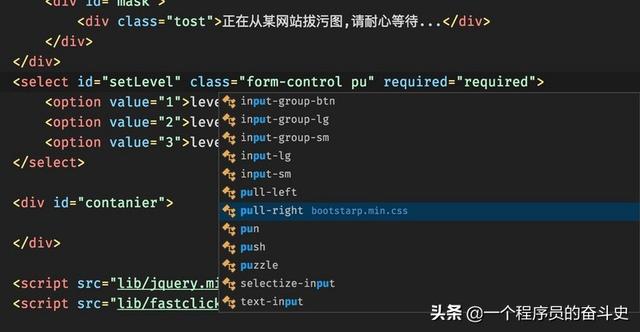
HTML CSS Support:让你在写html 标签时写class 智能提示当前项目所支持的样式,目前最新版本已经支持css文件检索。

Debugger for Chrome:直接让你的代码在Chrome中运行代码,vscode中调试。

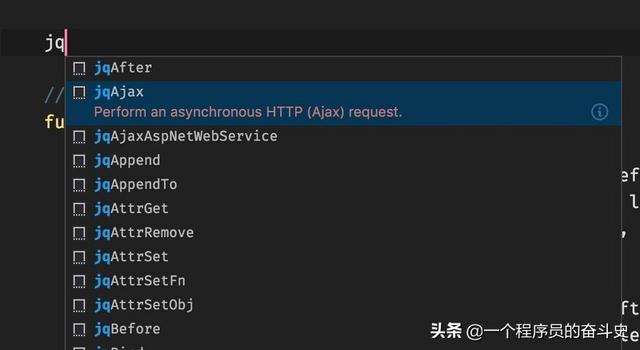
jQuery Code Snippets:jQuery用户的福音,用起来难道不香吗?

Atuo Rename Tag:
CSS Peek:很方便的来查看CSS样式。
调试工具:
F12功能:浏览器自备,功能强大,推荐使用Chrome浏览器
Fiddler:非常好用的一款抓包工具,可以抓几乎所有的应用程序的HTTP请求。可以抓包,修改请求等。唯一的缺点就是需要安装.net支持。
Firebug:火狐浏览器的经典插件,能够调试所有网站语言,最经典实用的莫过于对Javascript语言的调试功能了。
Postman:一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。可以让我们很方便的对REST API等HTTP服务接口进行测试。

User Agent Switcher:从名称我们就可以看出来,用来更换浏览器的UserAgent。
前端性能优化工具:
Yellow Lab Tools:一款Web性能及前端质量测试工具。与其他工具不同的是,它有一些在其他工具上无法看到的独特功能,例如页面加载时 JavaScript 与 DOM 互动和其他程序代码验证问题。

DOM monster:你只需要添加到你的浏览器书签中,在任何需要调试的页面点击这个书签,它就能够帮助你列出目前页面出现的性能问题。
本文为作者“一个程序员的奋斗史”悟空问答原创文章,未经允许转载、抄袭必究!



还木有评论哦,快来抢沙发吧~